Fonts Options
Fonts
How to set up fonts for your website. This section is divided into four blocks.
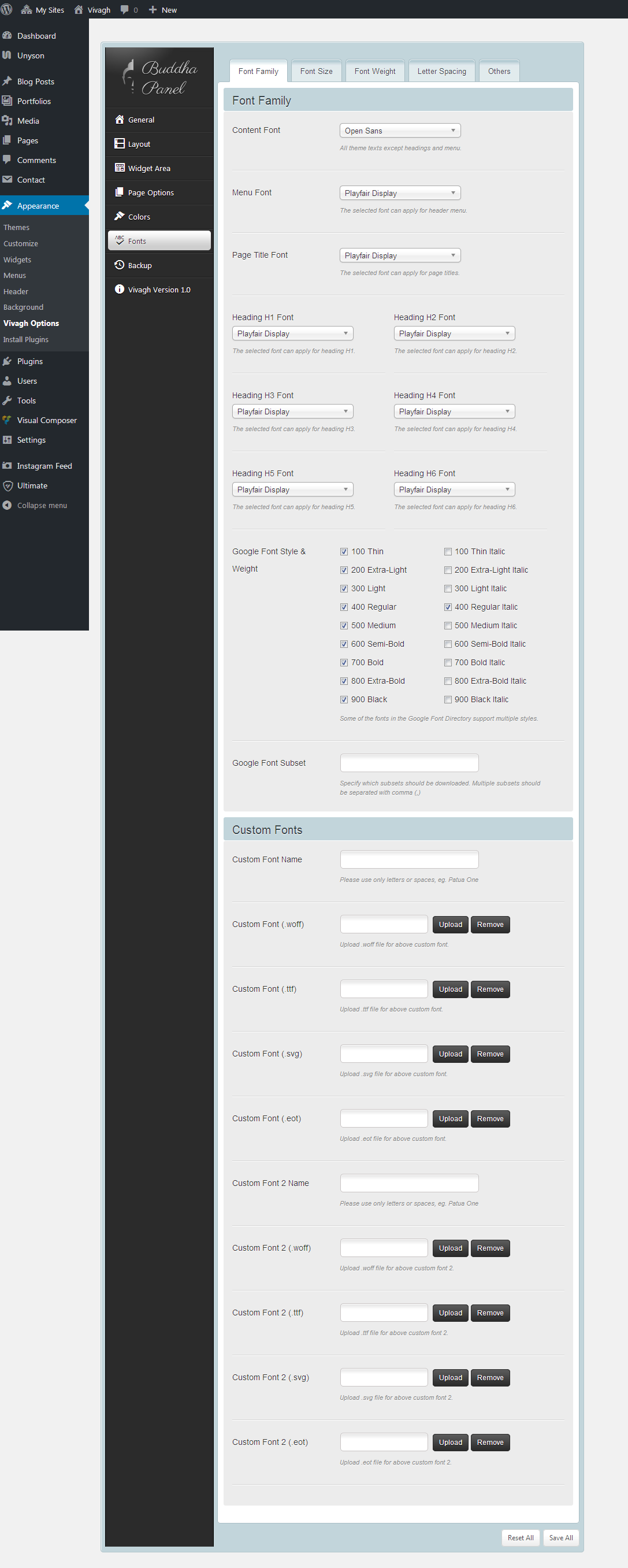
Font Family
- Content Font – this font will be used for all theme texts except headings and menu
- Main Menu Font – this font will be used for header menu
- Page Title Font – this font will be used for sub-header title
- Big Headings Font – this font will be used for all big headings, like: H1, H2, H3 and H4
- Small Headings Font – this font will be used for all small headings, like: H5 and H6
- Blockquote font – this font will be used for blockquote item
- Google Font Style & Weight – you can upload only those font styles you intend use, since this option impacts page load time. Before checking an option, make sure the font selected works with a specific font style and weight at https://www.google.com/fonts
- Google Font Subset – specify which subsets should be downloaded. Multiple subsets should be separated with commas (,)
You can choose your own font from a palette of over 600 fonts.
Custom Font
- Custom Font | Name – type custom font name that will be uploaded in 4 below fields
- Custom Font | .woff – .woff file for custom font
- Custom Font | .ttf – .ttf file for custom font
- Custom Font | .svg – .svg file for custom font
- Custom Font | .eot – .eot file for custom font
- Custom Font 2 | Name – type 2nd custom font name that will be uploaded in 4 below fields
- Custom Font 2 | .woff – .woff file for 2nd custom font
- Custom Font 2 | .ttf – .ttf file for 2nd custom font
- Custom Font 2 | .svg – .svg file for 2nd custom font
- Custom Font 2 | .eot – .eot file for 2nd custom font
IMPORTANT!!! We added fields for custom fonts. If you have your own font and don`t want to use a Google Font, you can upload your files for the font that you want to use with this theme. Each font consists of 4 files: .woff, .ttf, .svgand .eot and each of those files must be uploaded in the correct fields for your font to work properly. After uploading, you can select a custom font for a specified section.
Font Size
- Content – this font size will be used for all theme texts
- Main menu – this font size will be used for top menu only
- Heading H1 – this font size will be used for h1 headings
- Heading H2 – this font size will be used for h2 headings
- Heading H3 – this font size will be used for h3 headings
- Heading H4 – this font size will be used for h4 headings
- Heading H5 – this font size will be used for h5 headings
- Heading H6 – this font size will be used for h6 headings
You can select the font size of the range 1-70.
Font Weight
- Main menu – this font will be used for top menu only
- Heading H1 – this font weight will be used for h1 headings
- Heading H2 – this font weight will be used for h2 headings
- Heading H3 – this font weight will be used for h3 headings
- Heading H4 – this font weight will be used for h4 headings
- Heading H5 – this font weight will be used for h5 headings
- Heading H6 – this font weight will be used for h6 headings
Letter Spacing
- Main menu – this font will be used for top menu only
- Heading H1 – this letter spacing will be used for h1 headings
- Heading H2 – this letter spacing will be used for h2 headings
- Heading H3 – this letter spacing will be used for h3 headings
- Heading H4 – this letter spacing will be used for h4 headings
- Heading H5 – this letter spacing will be used for h5 headings
- Heading H6 – this letter spacing will be used for h6 headings
Letter Spacing
Line height – Adjust body line height here
Remember to click the “Save Changes” button to avoid losing your changes.


Leave A Comment?