Footer Options
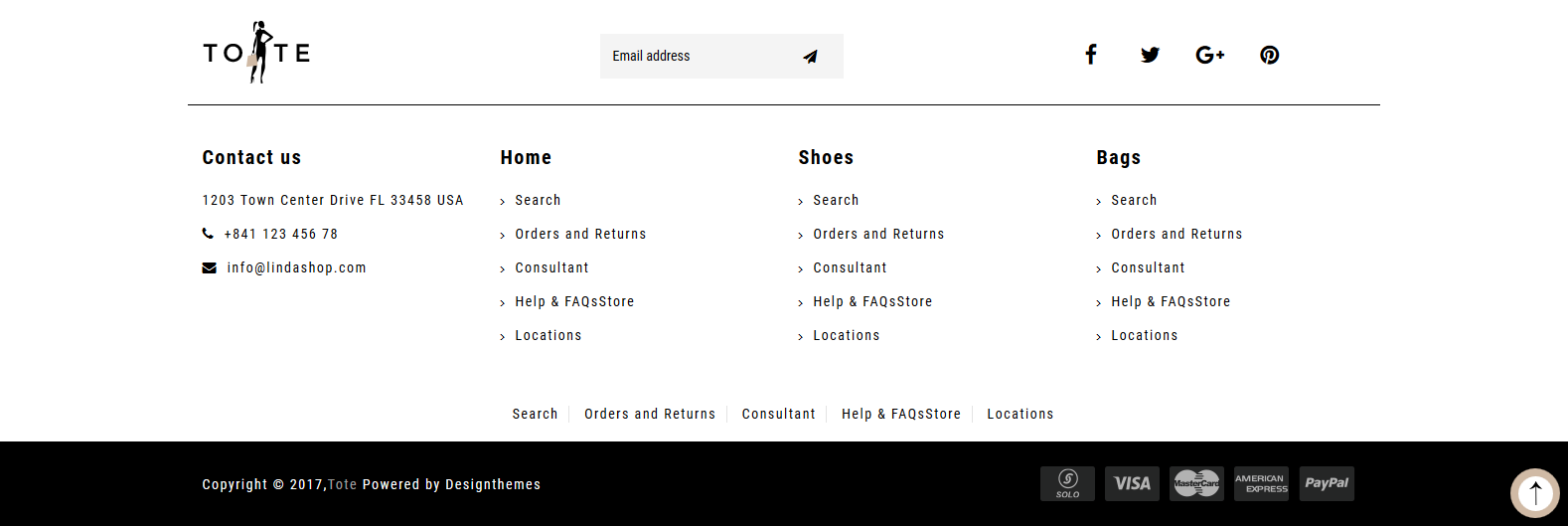
Tote includes a flexible footer than you can customize in various ways. Tote ’s Footer allows you to insert various widgets, social icons, copyright text, and much more. You can also apply different effects to it, which we will go into detail below. Continue reading to learn more about the Footer Special Effects options and their descriptions.
Footer
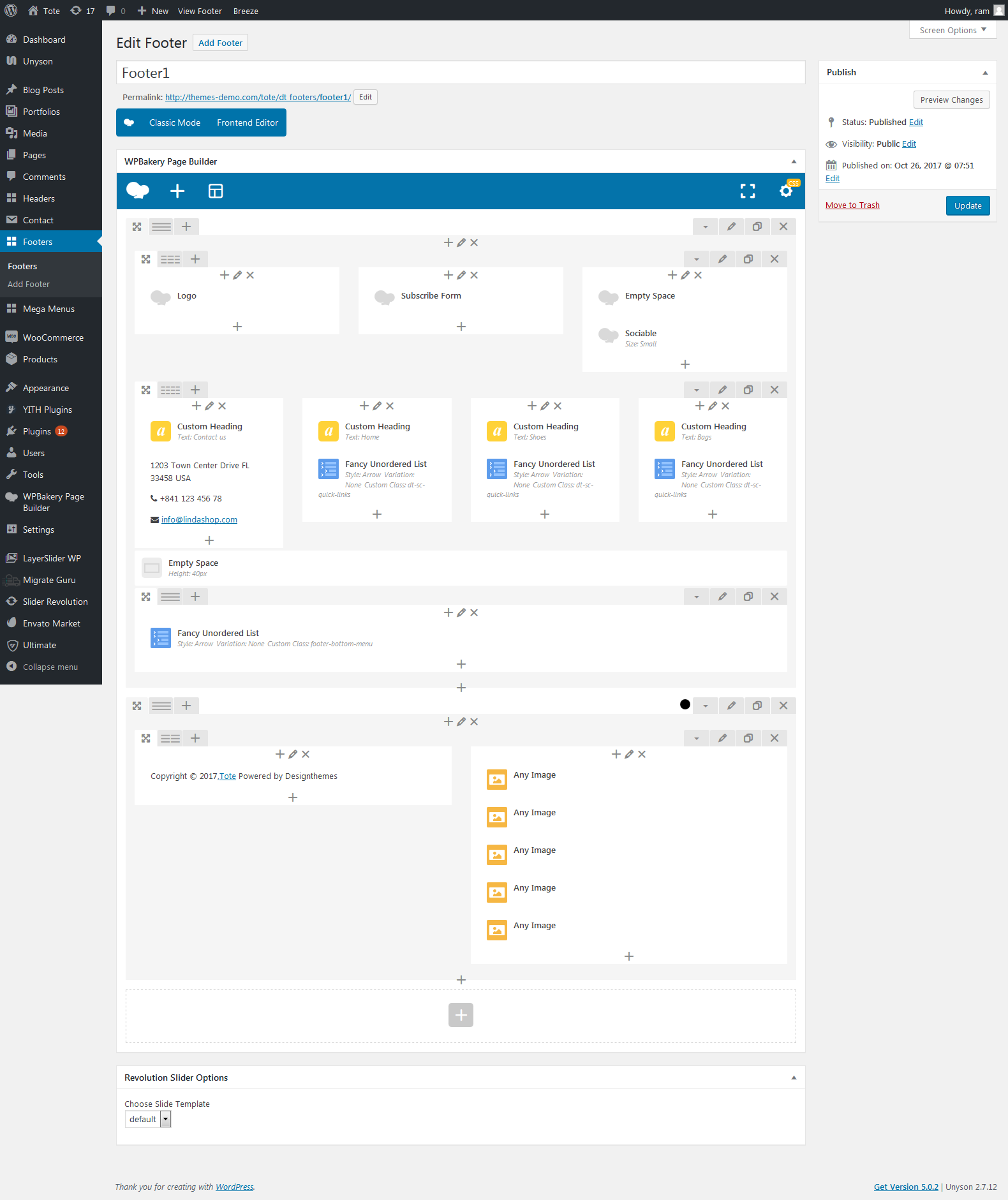
Step 1 : Navigate to the ‘Footer ’ tab in your WordPress admin sidebar and click the ‘Add New’ option.
Step 2 : Give your Footer a name by entering it in the Title field.
Step 3 : Add content to your Footer using the Visual Composer editor field.
Step 4 : Once finished, click ‘Save Draft’ or ‘Publish’.
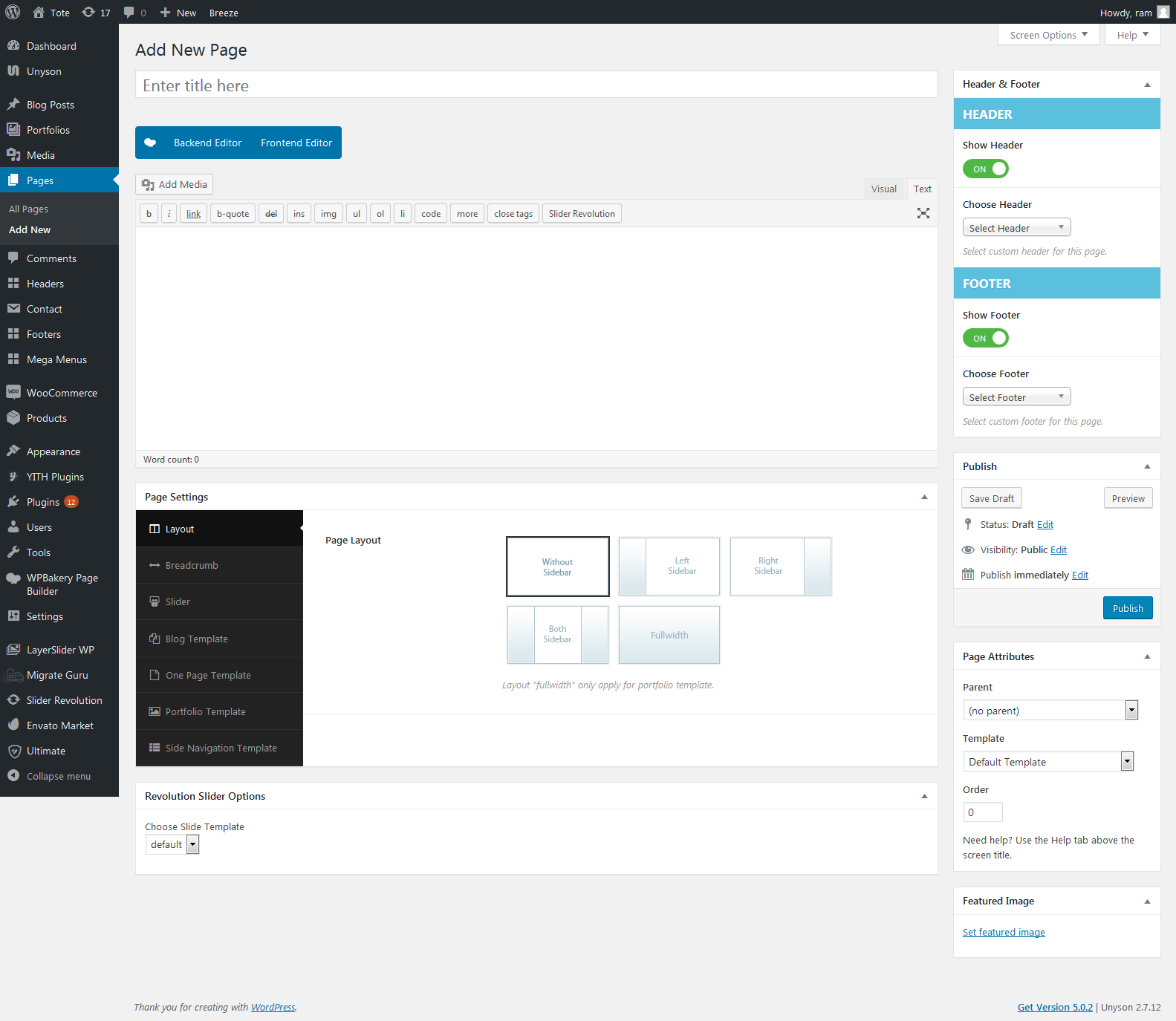
Step 5 : You can assign these footers for individual page Header & Footer Meta Box Footer Section. Enable Show Footer option and choose the Footer.
Step 6 : Or your can assign the Footer in your Theme options > General > General > Options Site Footer – Choose your Footer from Site Footer DropDown.





Leave A Comment?