Blog Options
Tote is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how posts are displayed. The Tote blog is extremely versatile and powerful. There are 3 ways to display your blog posts, we will cover each method as well as describe blog post types, Post Options and Theme Options
No matter which method or methods you use to display your blog posts, the first thing you need to do is create the blog posts. Tote Theme support all type of posts
How To Create A Blog Post
Step 1 – Navigate to Posts in your WordPress admin sidebar.
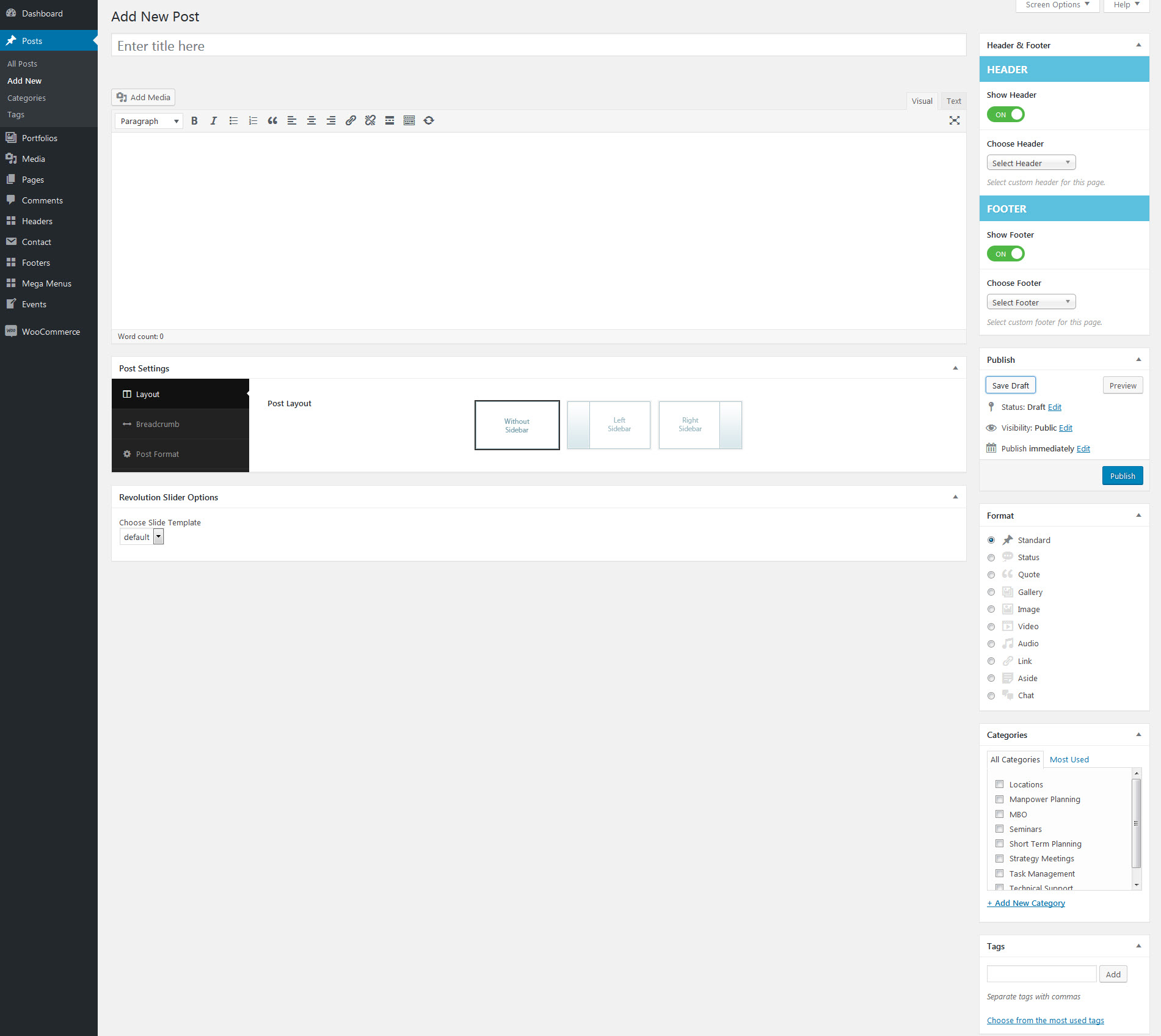
Step 2 – Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.
Step 3 – Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 4 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
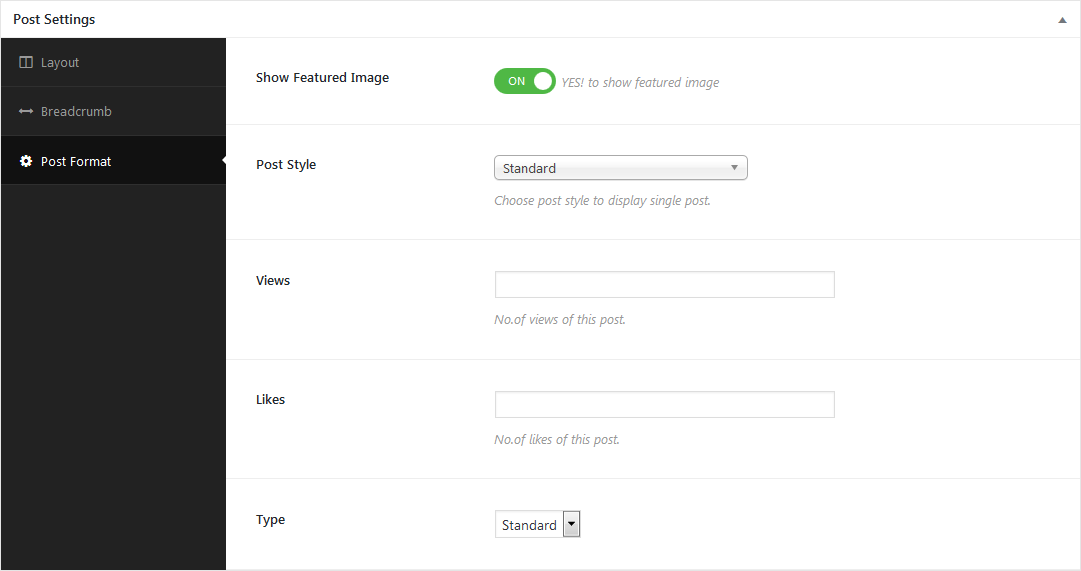
Step 5 – For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 6 – For a video post, paste the iFrame embed from either Youtube or Vimeo into the Video Embed Code field.
Step 7 – Once you are finished, click Publish to save the post.
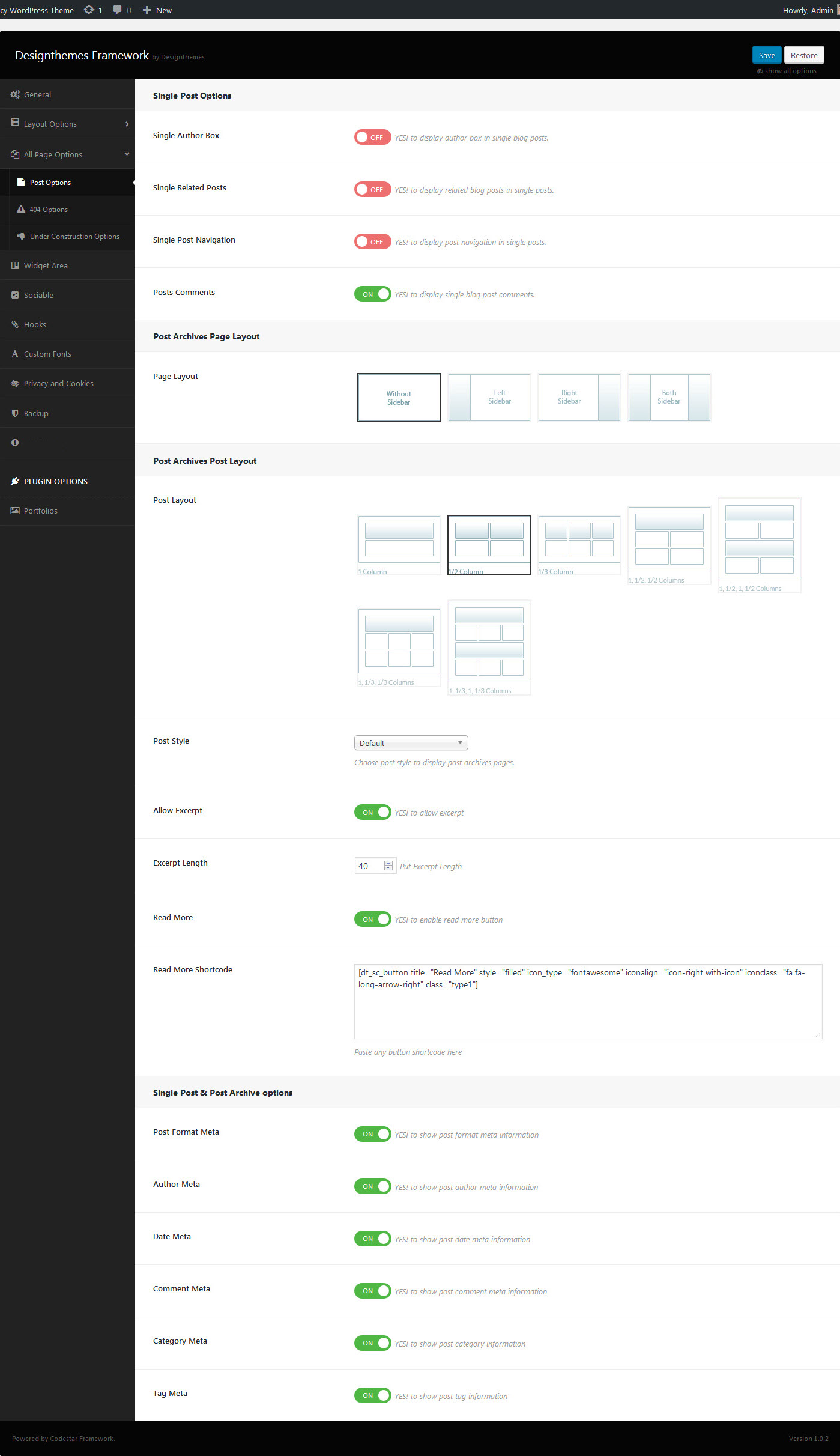
Theme Options - Post Options
Post – Single Post customization
- Post Single – Here you can show / hide ‘Author Box’ (contains author details) and ‘Posts Comments’.
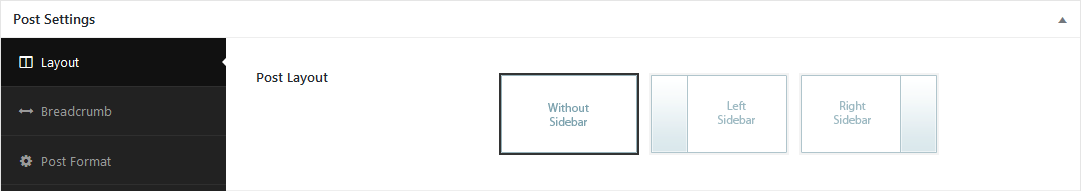
- Post Archives – Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
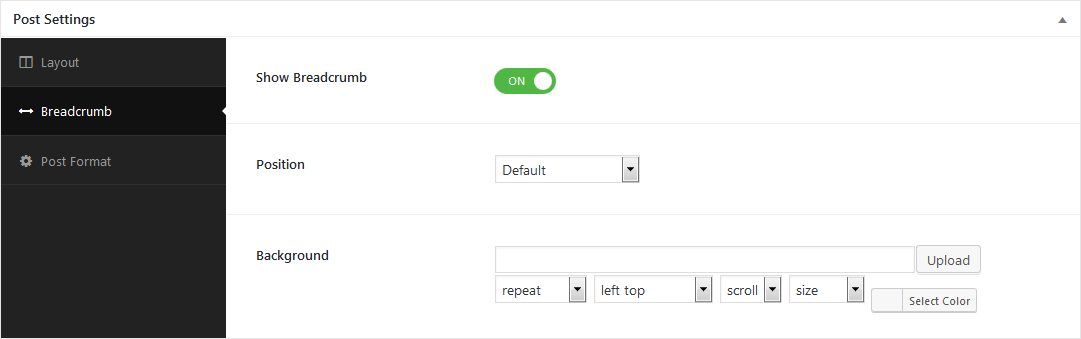
- Archives and Single Post Options – Here you control the displaying of ‘Post Format’, ‘Author’, ‘Date’, ‘Comment’, ‘Category’ and ‘Tag’.
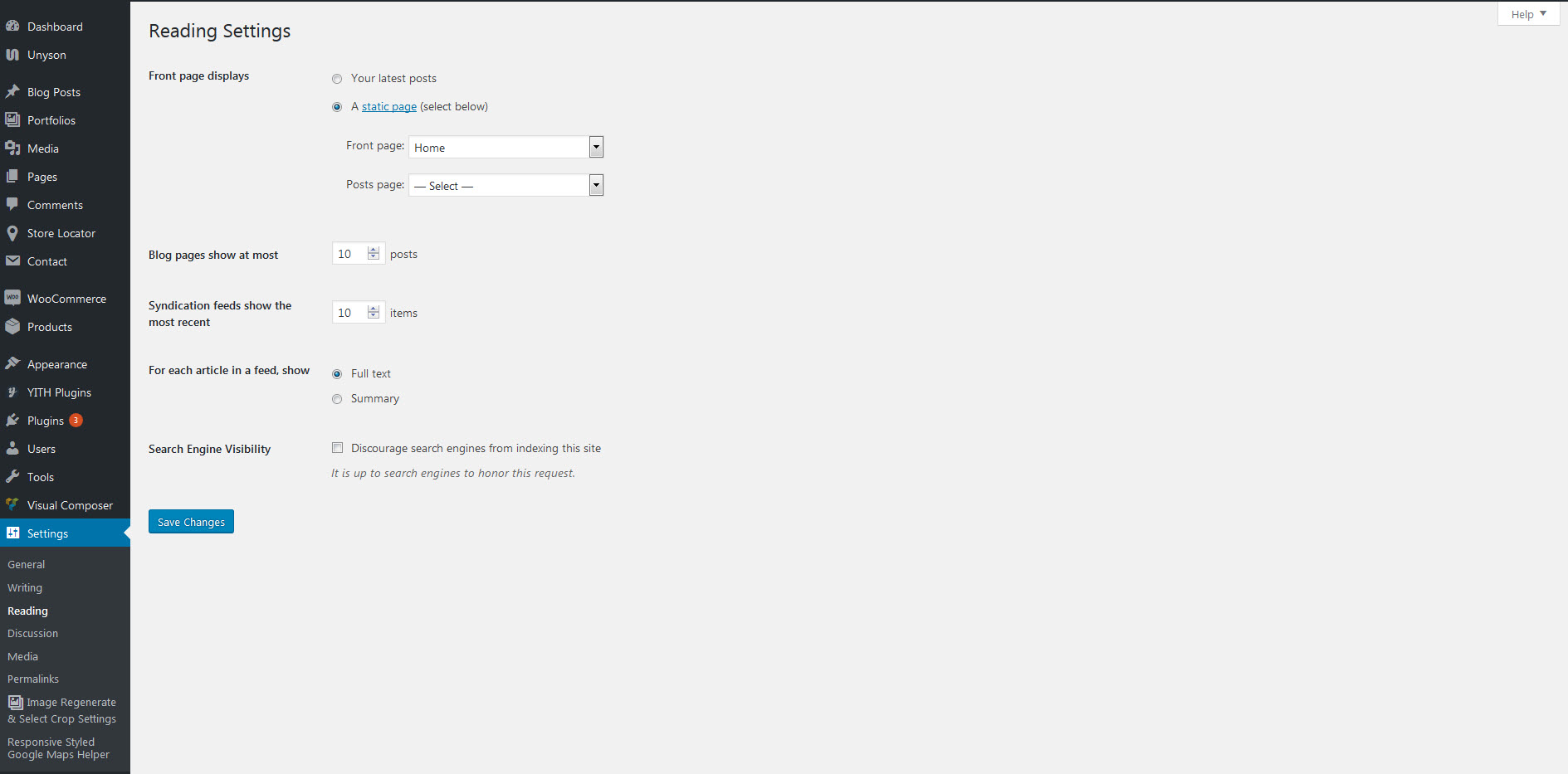
How to Assign a Post Page
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Post Pages option.
Step 3 – Choose the page you want as your blog post page from the blog post dropdown list.
Step 4 – Once its all done, make sure you click the Save button







Leave A Comment?