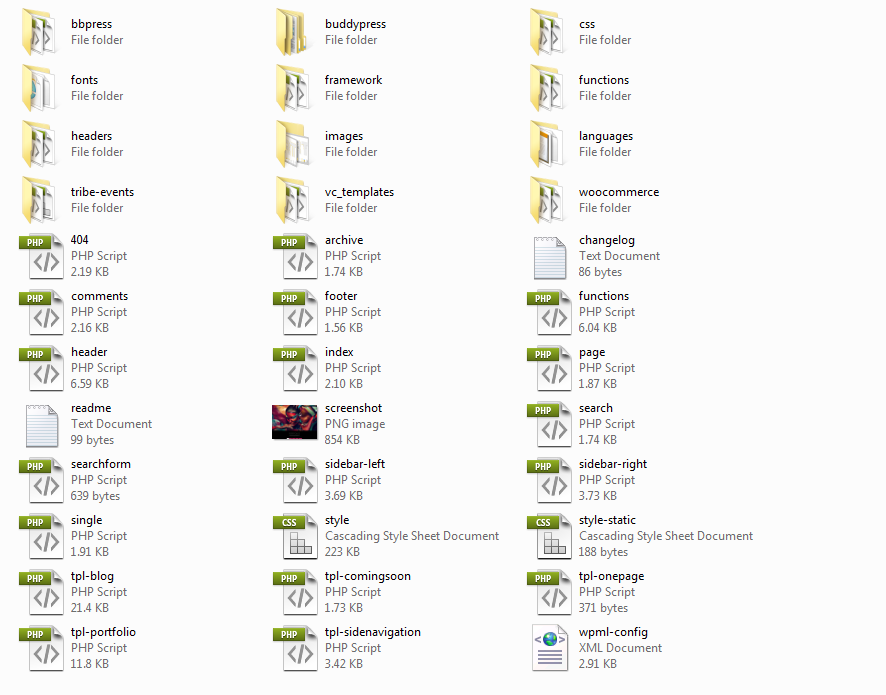
Folder Structure
- style.css – main style.css
- responsive.css – makes the template as responsive
- rtl.css – supports right to left alignment of some languages
- The css folder – contains the css for all major browsers, prettyphoto & for the font awesome. – ( Please ensure that your new styles are applied, make sure that they carry enough “weight” and that there isn’t a style lower in the CSS file that is being applied after yours. )
- The css / skins folder – contains the css for predefined skins that comes with the template.
- The framework folder – contains all theme related files and javascript files.
- The images folder – contains all the images that are used in the stylesheets for the layout purpose.
- The languages folder – contains default .po files.
- The woocommerce folder – contains customized files of woocommerce.


Leave A Comment?