Drag and Drop Page Builder / Layout Builder / Content Builder for WordPress. Building custom WordPress page layout using Page Layout Builder is just as easy as drag-and-drop. You don’t need to run for learning HTML or finding a coder/designer to change a page layout. Also you can directly use more than 3000+ widgets from wordpress.org to place anywhere inside your page content.
Page Builder is a WordPress plugin that lets you easily build and edit grid based pages. We made the interface as intuitive as possible, so it won’t take you long to get stuck in.
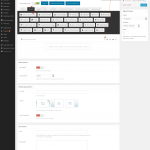
First, let’s take a look at the interface. Page Builder adds an extra tab to the standard WordPress editor.
Page Builder Options
Toolbar
You can use the toolbar to add a widget, add a new row of columns or to load prebuilt layouts.
Row Actions
Use these buttons to delete and move a row. The up/down icon acts as a handle to pick up and drag the row up or down.
Page Row
This is a page row, with a single column.
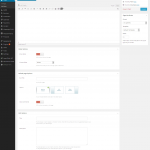
Adding Columns
To add a new row of columns, click on the add columns button (3 upright bars). This opens a modal where you can choose how many columns you want in your new row.
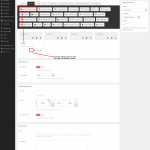
Add a Widget
Widgets form the building blocks of your pages. Click on the add widget button (plus icon) in the toolbar to to bring up the widget selection interface. This lets you select a widget to add to your page. You can use the filter up top to help sort through your widgets. Click on a widget to add it to your page. To edit the content of a widget, click on the title. If you’d like to move the widget to another column, you can just pick it up and drag it.





Leave A Comment?