Footer Customization
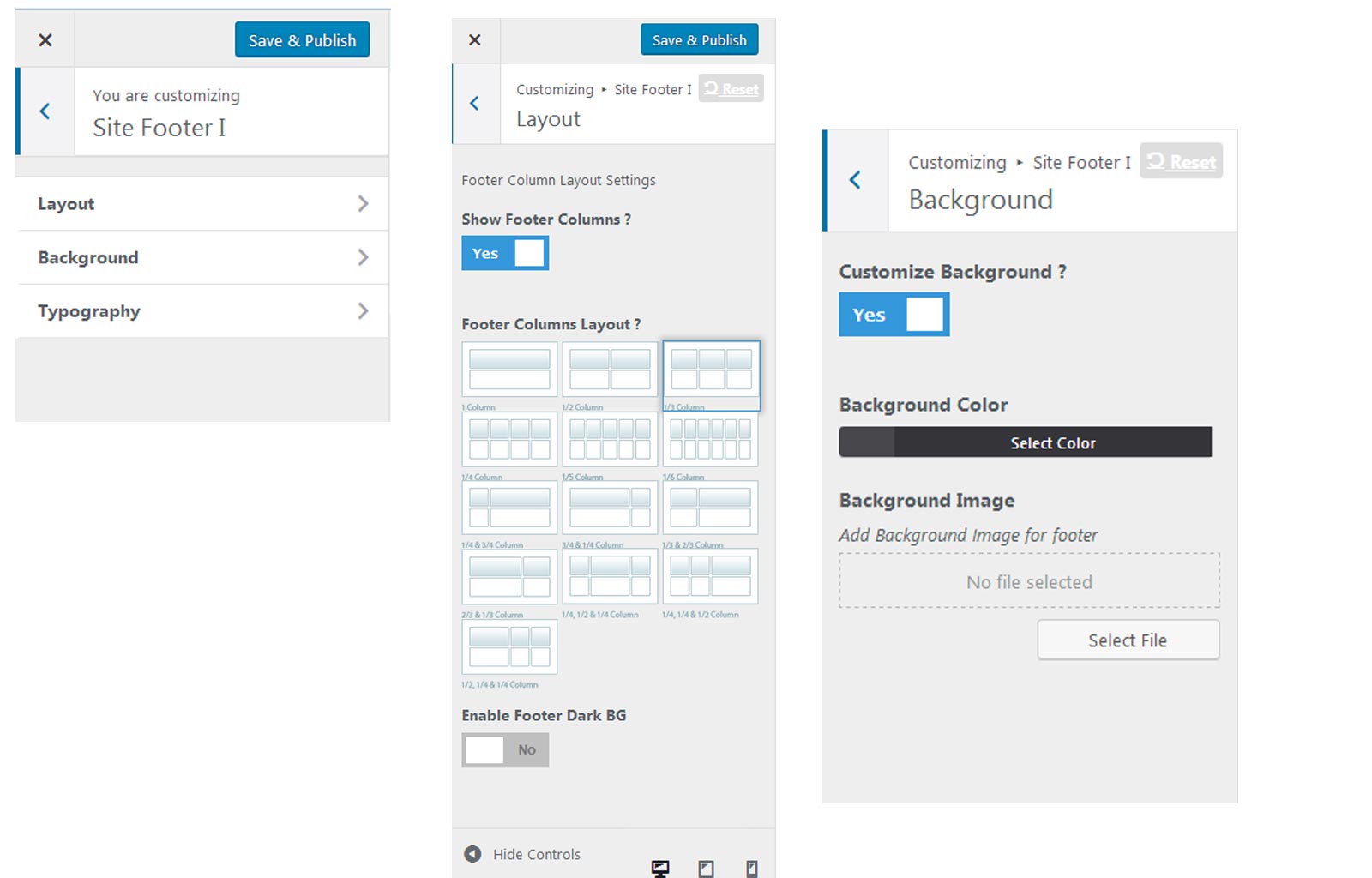
To customize the display of footer area, on your WordPress dashboard navigate to Appearance > Customize > Site Footer.
There you can modify the layout, background , Typography and upload custom image for your main header background.
Footer Layout
The theme includes different Footer layouts and it easy to switch your footer layout. Simply go to Appearance > Customize > Site Footer I > Layout to select the one you like.
- Column Layout – 11 column layouts and 7 footer types are available.
- Shortcode Section – You can add any type of shortcode here, for your footer section.
Footer Background
Background Image – Add background image for your footer, also choose background posistion and repeat option for the image.
Footer Widgets
The main portion of the Minimal footer is a a widgetized section that can display widgets. Widgets add various content or features to your site. They can be added, removed, and rearranged in the WordPress Administration Appearance > Widgets panel.
How to add Widgets to the Footer
Step 1 – First make sure footer widgets are set to show, navigate to Appearance > Theme Options > Footer and check the “Footer Widgets” box. Also set the footer columns here.
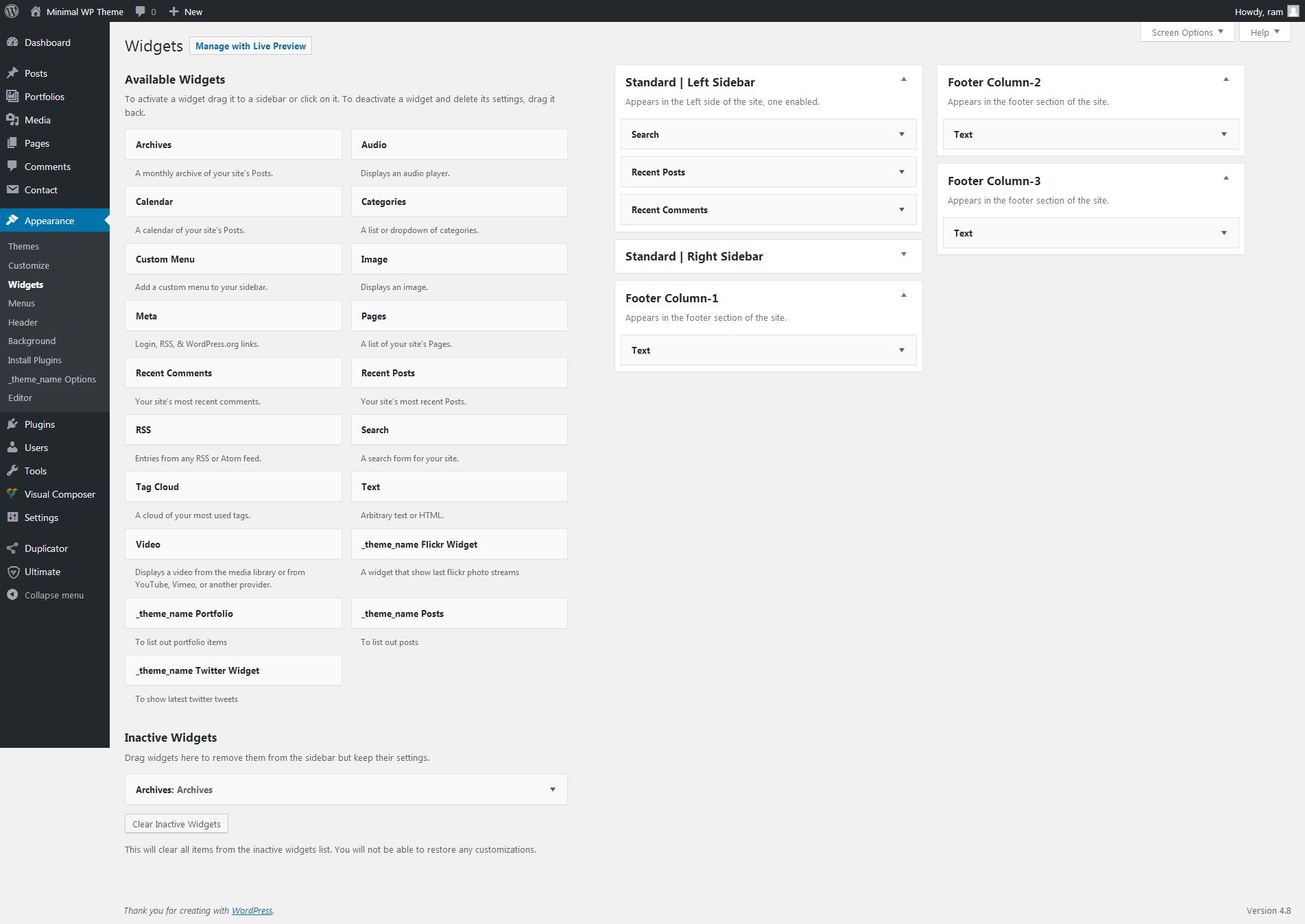
Step 2 – Next navigate to Appearance > Widgets. to access the widgets and footer widget sections.
Step 3 – You will see a “Footer Widget” section on the right hand side for each Footer column you selected to have in theme options.
Step 4 – On the left hand side are your widgets, simply drag and drop the widgets you want from the left side into the “Footer Widget” sections on the right side. See the screenshot below.



Leave A Comment?