In this knowledgebase , we have explained about how can you change our default icons.
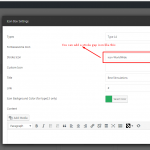
Stroke Gap Icon
When you want to add “Stroke Gap Icon” , you have to paste the icon name after the text “icon-” then only it will display the icon without any issue.
Fontawesome
When you want to add “Fontawesome” , simply you have to paste the icon name in the corresponding field.
Custom Icon
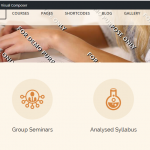
By default we have four custom icons,
- custom-icon1
- custom-icon2
- custom-icon3
- custom-icon4
If you want to display your own custom icon, then follow the below step.
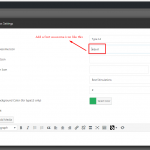
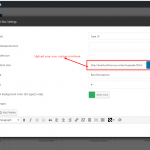
- Step 1 : Upload your custom icon in the media library.
- Step 2 : After that you can upload that icon under the custom icon field.
You have to use .png file format icons and to get proper display like our demo then you have to upload the icon with 70*83 px resolution.








Leave A Comment?