How To Generate An API Key
For your Google Maps to display on your page, you now need to use the Google Maps JavaScript API key. To generate a new API key, please click the link below for Google’s ‘Get A Key/Authentication‘ article. Please read it carefully as there are different methods for Standard API users and Premium Plan users.
Where To Add API Key
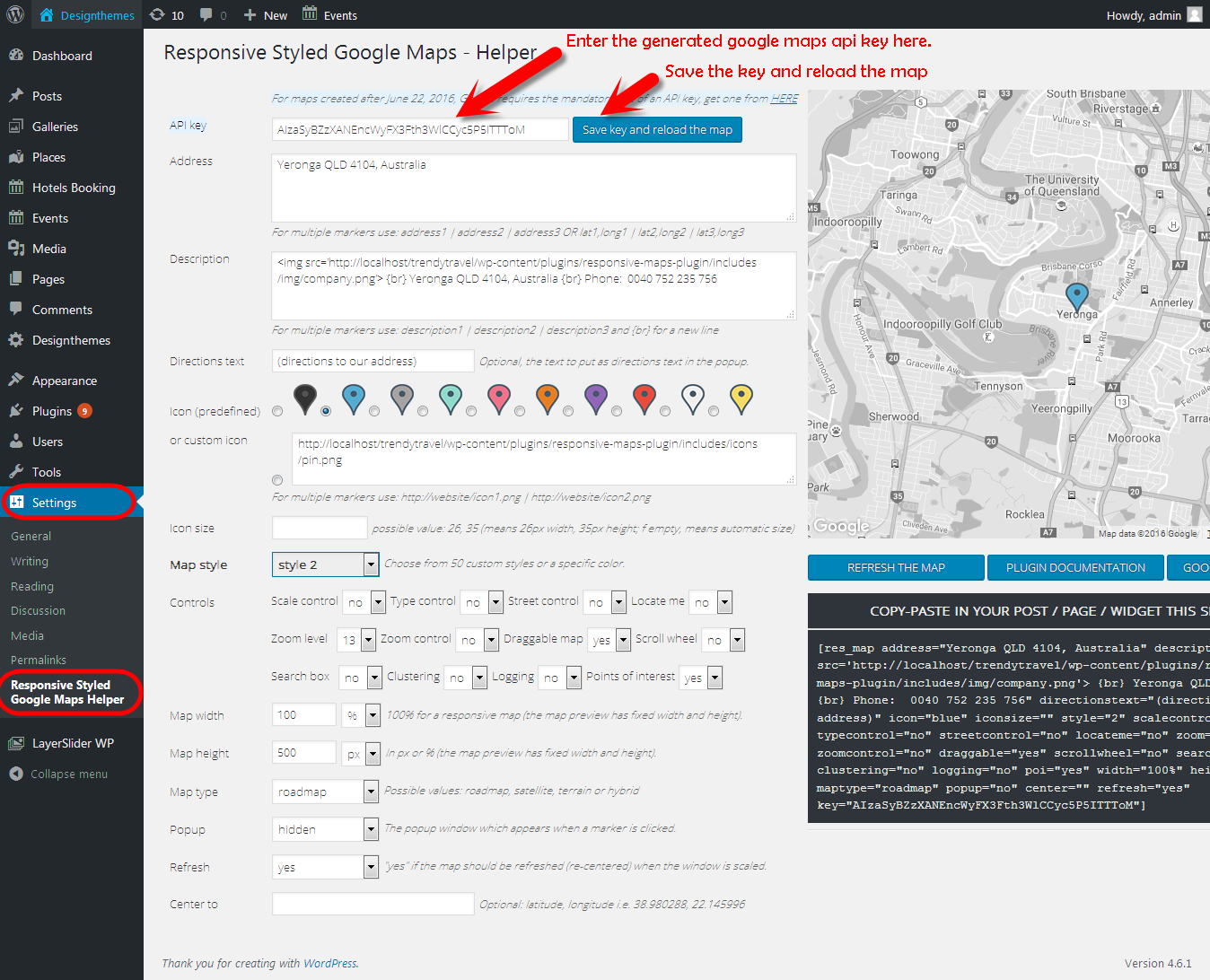
Capture the API Key that’s generated and add it to the plugin field in your WordPress Admin (Dashboard) > Settings > Responsive Styled Google Maps helper on the Responsive Styled Google Maps page (a new field at the top).
Now change the address of the map as per your needs and copy the shortcode from the map generator and paste it in the contact page or any page that you need. Please make sure that your copied shortcode has the api key added at the bottom as shown in this screenshot.
How to Update other maps in theme pages?
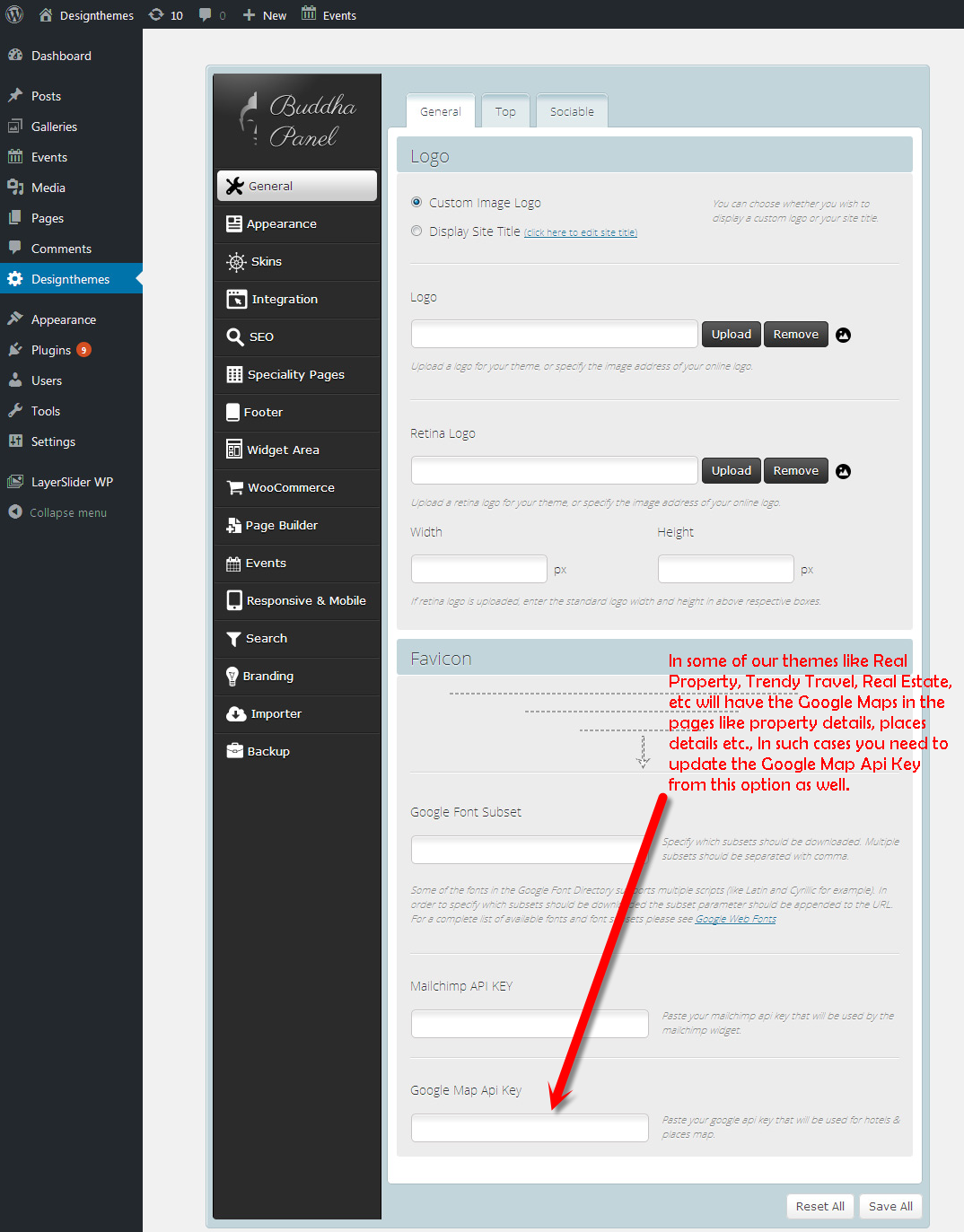
In some of our themes like Real Property, Trendy Travel, Real Estate, etc will have google maps in the page like property, places details etc., In such cases you need to update the API key from the theme options from Dashboard > Designthemes > General > Others > Google Map Api Key




Leave A Comment?