Create A New Layer Slider
Step 1 – Click on the Layer Slider sidebar item in your admin section, then click the “Add New” button and give the slider a name.
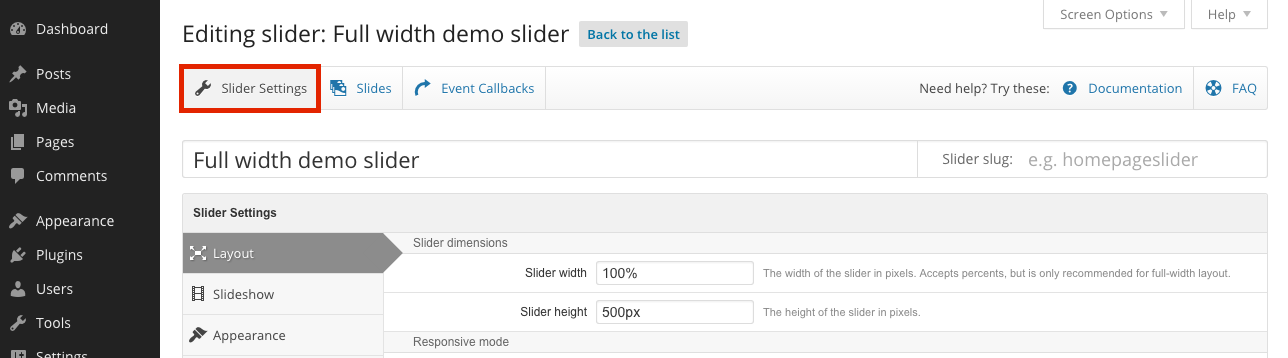
Step 2 – The “Slider Settings” tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Check out each tab.
Step 3 – Once you are done, click “Save Changes” to save the slider. Next you can add slides, see the information below.
Please Note – You can get sample sliders by clicking the “Import Sample Sliders” button. It’s a good way to learn and see the different types of settings.
How to add Slides to your slider
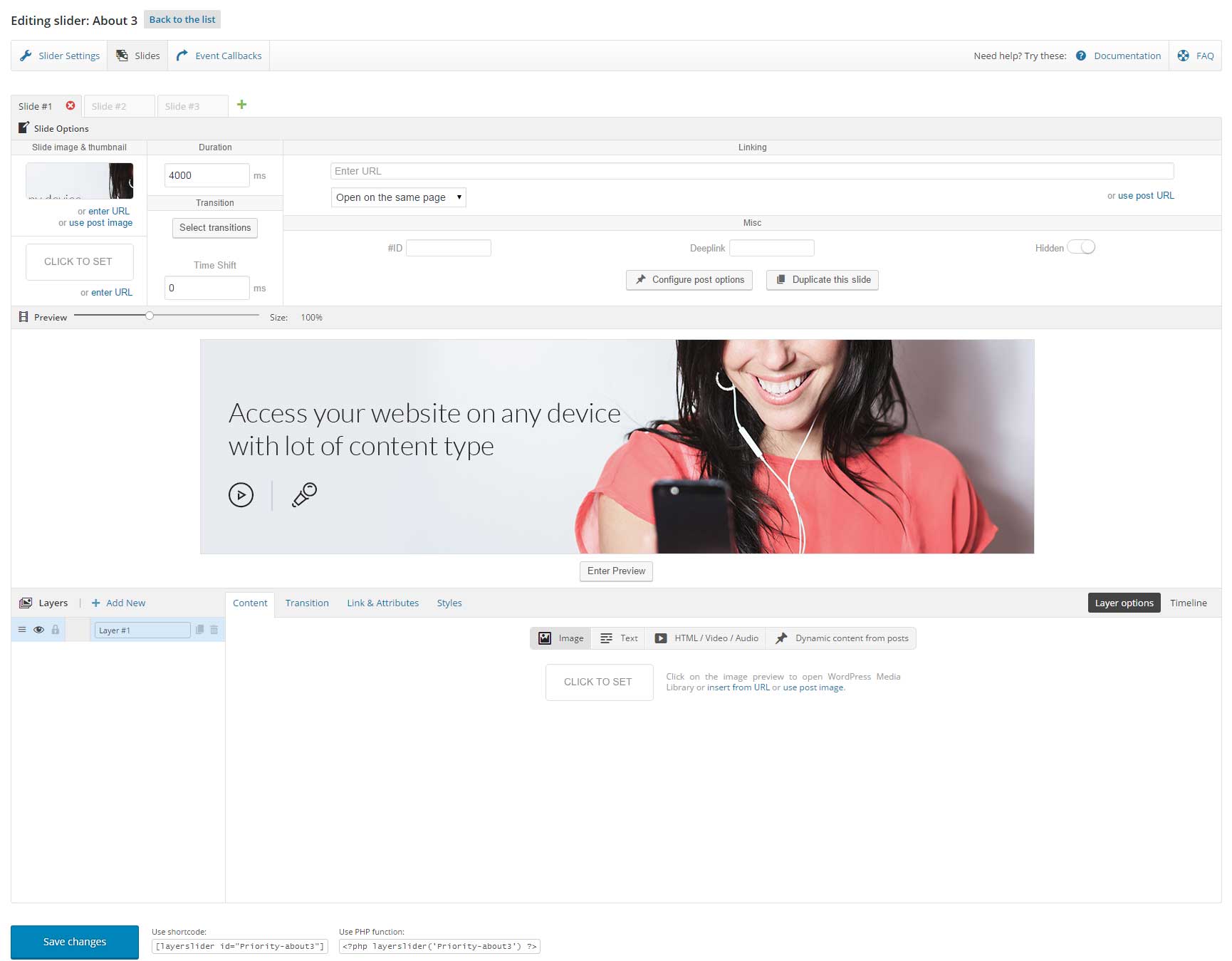
Step 1 – Click on the “Slides” tab.
Step 2 – Slide #1 will already be created, add a background image for the slide, set thumbnails, transitions, links and more in the settings box above the slider preview window.
Step 3 – Each slide you make can have multiple layers to it. The layers show up below the slider preview window. Click “Add New Layer” create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 5 tabs; Content, Transition, Link, Styles, Attributes. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link tab is where you can set the content to link, Styles tab is where you set custom styles, Attributes tab is where you can add custom id’s or classes.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the “Enter Preview” button to view a preview of the slider and layers.
Step 7 – When finished, click “Save Changes” to save it. Repeat process for more slides



Leave A Comment?