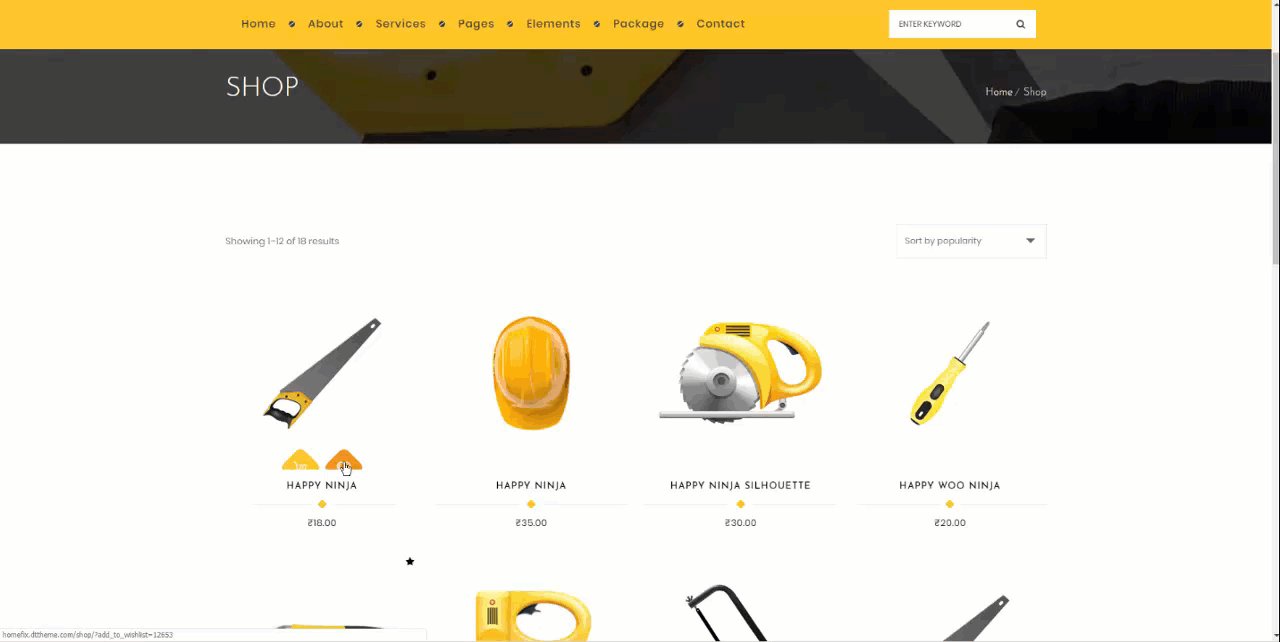
How to make a WooCommerce Thumbnails Clickable?
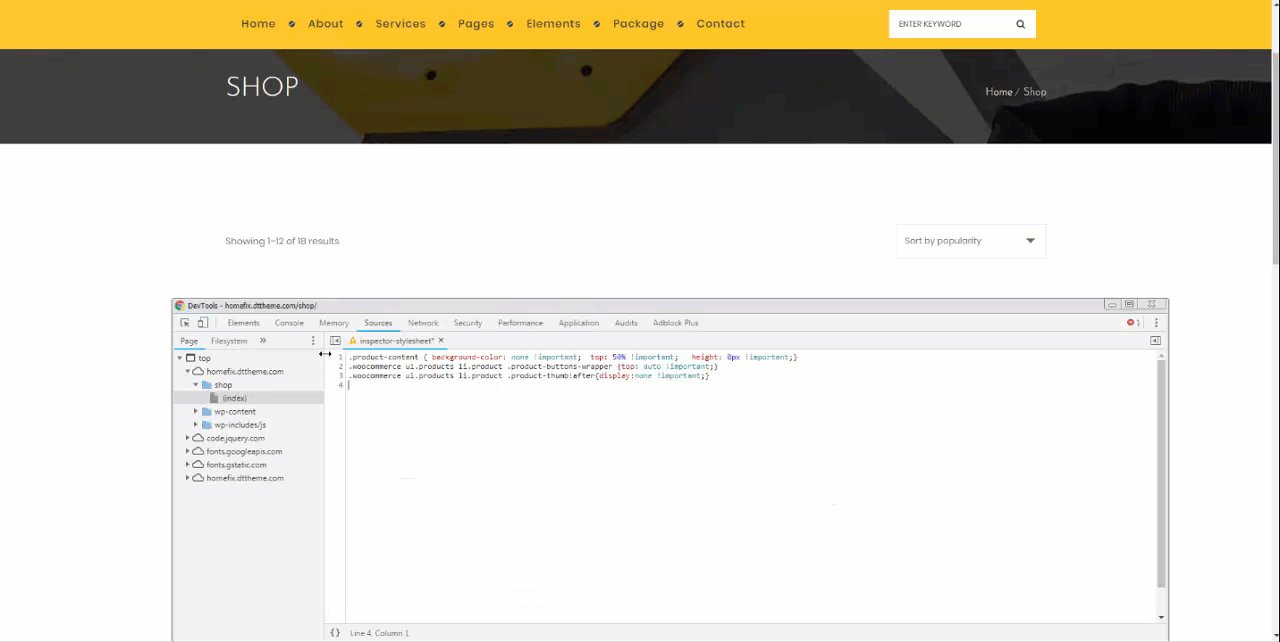
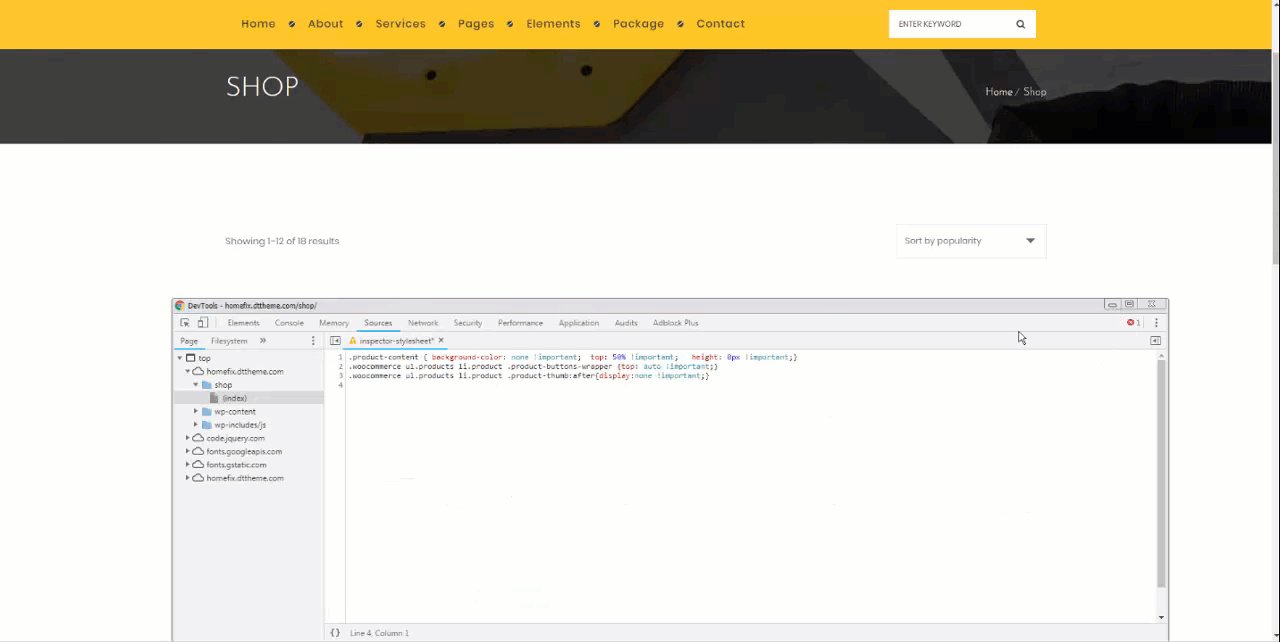
Just add this css code in Admin Panel > Appearance > Customize > Additional CSS > Paste the css code inside the text area > Save All.
.product-content { background-color: none !important; top: 50% !important; height: 0px !important;}
.woocommerce ul.products li.product .product-buttons-wrapper {top: auto !important;}
.woocommerce ul.products li.product .product-thumb:after{display:none !important;}
Note: You can change the top as per your need.


Leave A Comment?